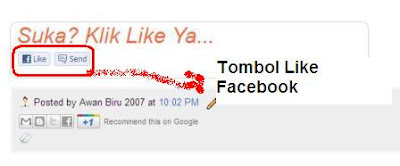
Coba Anda perhatikan gambar diatas, menarik bukan. Tombol Like Facebook itulah nama nya (hehehe sok tau...). Jenis fitur ini berguna untuk membuat pengunjung blog kita bisa menyukai postingan artikel yang Anda buat, mirip dengan jika Anda meng-update status di Facebook dan orang lain menyukai (like) status Anda.
Awal mula nya Saya bingung untuk membuat tombol like tersebut, lalu dengan iseng nya mencari di search enggine kesayangan di google. Dengan jodoh akhir nya nemu link ini ;
http://www.mybloggertricks.com/2011/10/you-like-this-story-best-blogger-widget.html
Dengan sedikit modifikasi, Alhamdulillah Ya, Sesuatu banget.... hehehhe akhir nya bisa juga membuat tombol like ini menempel pada postingan blog ku. Berikut langkah-langkah nya;
- Login ke blogger Anda
- Pilih Rancangan dan klik Edit HTML
- Klik pilihan Expand Widget Templates
- Cari <data:post.body/>
- Kemudian dibawah kode tadi, paste kan kode script berikut ini ;
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#appId=153951064659389&xfbml=1'/><fb:comments expr:href='data:post.url' numposts='5' width='615'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<style>
form.emailform{
margin:20px 0 0;
display:block;
clear:both;
}
.mbttext{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoLrU18ZWNvp4G0UuuHho180pjoeg68LdOUK3KP3cfRZq0fEolC7KwS-C-oT1KK90-3T6bHCkLicvPcv2rAYe8LrF-eI7XlMlb1N5UX58h7SCA3_X__lNyA0e_pF_M0gg2mf5VPIq6jKJg/s28/w2b-mail.png) no-repeat scroll 4px center transparent;
padding:7px 15px 7px 35px;
color:#666;
font-weight:bold;
text-decoration:none;
border:1px solid #D3D3D3;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
.mbtbutton{
color:#666;
font-weight:bold;
text-decoration:none;
padding:6px 15px;
border:1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-goog-ms-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
#doulike-outer {
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
-goog-ms-border-radius: 10px 10px 10px 10px;
border-radius: 10px;
background: none repeat scroll 0 0 transparent;
border: 1px solid #D3D3D3;
padding: 8px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
width:480px;
}
#doulike-outer:hover{
background: none repeat scroll 0 0 #FFF;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
#doulike-outer td{
padding:3px 0;
}
</style>
<div id='doulike-outer'>
<div id='doulike'>
<table width='100%'>
<tbody>
<span style='font-style: italic; font-size: 30px; font-family: arial,sans-serif, verdana; color:#FF683F;'>Suka? Klik Like Ya...</span>
<tr>
<td>
<div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like font='' href='' layout='button_count' send='true' show_faces='false' width='300'/>
</td>
</tr>
</tbody></table></div></div>
</b:if>
- Jika selesai klik tombol Simpan Template
- Catatan : pada bagian appId=153951064659389 silahkan ganti angka tersebut dengan APP ID Anda sendiri yang bisa Anda dapat dengan meregistrasi nya di http://developers.facebook.com/setup

|
|



.jpg)










0 komentar:
Post a Comment